Blog with long loading times will have many negative impacts such as bounce rate is high, few visitors who come back, and will also affect the ranking of your blog in the SEO. Therefore, do Minify JavaScript and CSS against highly recommended.
Blog with long loading times will have many negative impacts such as bounce rate is high, few visitors who come back, and will also affect the ranking of your blog in the SEO. Therefore, do Minify JavaScript and CSS against highly recommended.
When someone visits your blog, the browser used will download these files and HTML files one by one to your blog. Such as downloading CSS theme, then CSS plugin, then JS plugins and so on until everything is finished. Well, this process takes time and resources (server). The most severe, sometimes the blog will not open completely until all JS and CSS downloaded by the browser. This is what causes long loading into a blog.
Read More:
- 6 Tools To See Competitive Insight Into Your Site Performance
- How To Install And Easily SetUp Yoast SEO Plugin
How to Minify JavaScript and CSS?
To Minify JavaScript and CSS follow the steps:
1. W3 Total Cache
Many people say that W3TC is the best WordPress plugins to optimize. The basis of this plugin is for caching purposes. But it also supports a plugin for the purposes Minify JS and CSS.
By activating the function Minify in this plugin, you can save bandwidth by minifying file JS, CSS, and HTML.With this plugin, you can do two things at once, namely caching and minify.
2. Autoptimize
It is hard to minify all CSS and JavaScript manually. So, you should use a WordPress plugin called Autoptimize . I like this plugin very much because it does many jobs for me. It minifies CSS, JS components and utilizing small background images into base64URI.
Therefore, it dramatically reduces many DNS lookup by mixing all CSS and JS file into a single separate URL. Minifying website resources is essential to render web pages quickly. You should never ignore this because CSS and JS are primary blocking resources by default.
3. CloudFlare CDN
CDN (Content Delivery Network) will hold the files and also the components of your blog on their servers.This will reduce the burden rather than hosting server you use. Well, as one of the CDN service provider, CloudFlare different from the others.
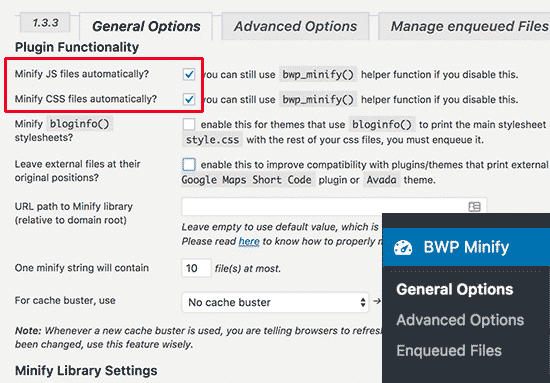
4. Better WordPress Minify
BWMinify is a nice tool to combine and minify your CSS and JS files to increase page load time. BWP Minify is very customizable and easy to use.
After Install BWminify Plugin, you need to active two auto minify option on the BWmininy setting page then it will minify and combine all necessary JS and JAVAScript files.

Those are some ways Minify JavaScript and CSS that you can practice. Whether you want to use the W3 Total Cache plugin or the CloudFlare CDN. You can even combine the two. Please leave comments if you have any questions.