 Loading speed (blog load time) is one of the important parts of any website’s user experience. Fast loading blog is directly proportional to the satisfaction of visitors and SEO.
Loading speed (blog load time) is one of the important parts of any website’s user experience. Fast loading blog is directly proportional to the satisfaction of visitors and SEO.
Slow loading is a bad for SEO and visitors to leave the page. In a case study conducted Akamai and Gomez, as much as 47 percent of visitors are expecting pages contained in two seconds and 40 percent of them leaving the page does not load within three seconds.
To note, humans blink about 3-4 seconds. That means, your blog content should be contained in a blink of the eye. Incredible, is not it?
However, if your blog is slow then Surely, you must optimize the speed of your blog to provide the best possible experience to its visitors.
22 Tips To Speed Up Wordpress Site Performance
Table of Contents
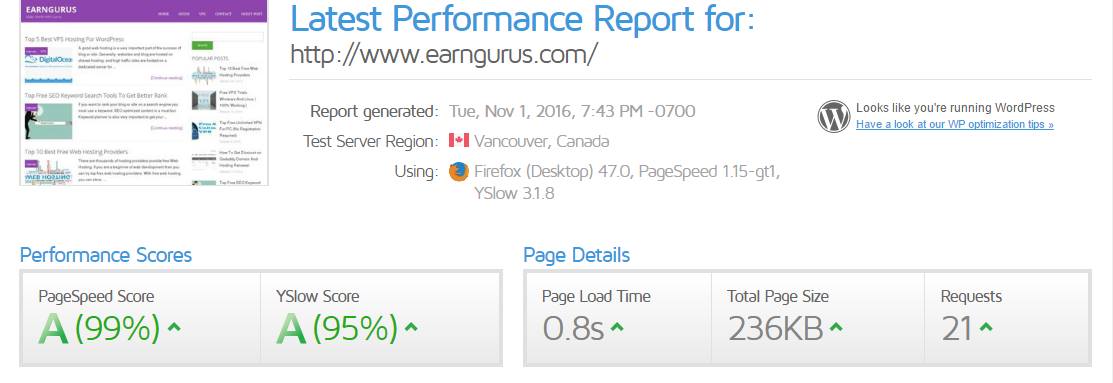
How to Check website loading speed:
- Google Developers is one the best tool to check website speed. It does test not only your site speed but also monitor site performance.
- GTMetrics provides an excellent analysis of a website by giving grades on both Page Speed and YSlow.
- Pingdom is also a great tool to test site’s speed. Pingdom also offers DNS health checks and free alerts when your website is down.
Don’t Worry If your site speed is low and you don’t know how to improve your blog, Below the step by step you can increase speed or Accelerate Blog Load Time without having to move hosting.
1. Install the plugin W3 Total Cache

One of the best ways to speed up blog load time by installing a W3 Total Cache plugin. This plugin makes cache more easily displayed browser.
Not only that, but this plugin also alleviate the hosting CPU resource usage. In the end, all these things have a positive impact on the speed of the blog.
Honestly, in fact, there are many others such as cache plugin W3 Super Cache. Nonetheless, I recommend you use the W3 Total Cache for more comprehensive and convenient to use.
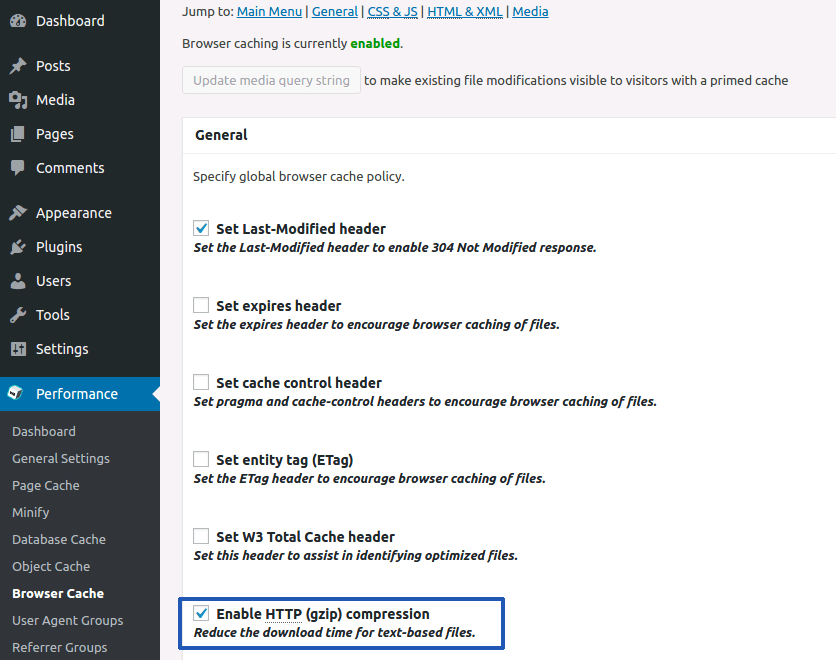
2. Perform GZIP Compression
When you compress a computer file using 7-Zip or WinRAR, of course, your file becomes lighter. The same thing happens on your blog if you compress using GZIP.
Before compression, you need to make sure your blog templates are already compressed with GZIP or not. For this purpose, do check through http://checkgzipcompression.com.
If you find a blog you do not already compress, then you can compress now. There are some ways to enable GZIP compression. You can enable Gzip compression in W3 Total Cache plugin.
Log in to the WordPress Dashboard, Go to Performance → Browser Cache, and check the checkbox ‘Enable HTTP (Gzip) Compression.’

If you are not using any cache plugin, then you can enable Gzip Compression by utilizing HTML access. To that, add the line below in htaccess:
<IfModule mod_deflate.c> # compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text / plain AddOutputFilterByType DEFLATE text / html AddOutputFilterByType DEFLATE text / xml AddOutputFilterByType DEFLATE text / css AddOutputFilterByType DEFLATE application / xml AddOutputFilterByType DEFLATE application / xhtml + xml AddOutputFilterByType DEFLATE application / rss + xml AddOutputFilterByType DEFLATE application / javascript AddOutputFilterByType DEFLATE application / x-javascript AddOutputFilterByType DEFLATE image / x-icon </ IfModule>
3. Optimize Image Size
The Image is one of the most important parts of a blog. But Images can slow down our sites.
About 60 percent of the blog were slow due to the use of images. Therefore, we need to perform an action against one component of this.
In addition to reducing the intensity of the use of images, other measures that can be done is to reduce (compress) the weight of the picture. There are various ways to lessen the size of photos. My favorite way is TinyPNG.com.
Read posts How to Minimize the size of photos with TinyPNG to find out how.
4. Limit the number of ads
Advertising is the most popular blog monetization methods. Not surprisingly, advertising is the main way to make money for bloggers.
- Make Money Easily By Writing WhatsApp Status
- How To Make Money With Twitter Simple Guide
Nevertheless, you need to limit the number of ads on your blog. The reason is the same as the previous point that the more ads will be slow down your blog. Not only that, but excessive advertisements is also confusing for the visitor navigation.
One more, avoid the type of pop-up ads (issuing new window after clicking on certain parts). Besides damning, this kind of advertising is hateful visitors for wasting time and divert them from the article being read.
5. Minify HTML, CSS & Javascript
Wordpress site has a lot of files, including HTML, CSS, and JavaScript. It will also decrease site speed.
You can check it in google speed test or GTMetrics, they also suggest for minifying javascript CSS files.
You can minify those files from w3 Total cache plugin, or you can use any other minify plugin.
https://techpanga.com/minify-javascript-and-css/
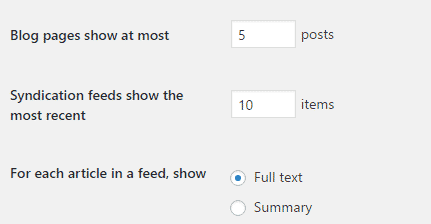
6. Show maximum 7 Posts on Homepage
Another way to speed up loading speed by show minimum 5 to 7 post on the main page.
Because if we made this mistake to show a large number of posts on the home page in a blog, then home page loading speed will be slow down which will surely discourage our readers, visitors and also the great loss in organic traffic.
To reduce the number of posts on the homepage, go to Settings >> Reading.
And then change number of Blog pages show at most 7.

7. Optimize your WordPress database
You can only use the WP-Optimize plugin, which I run on all of my sites.
This plugin lets you do just one simple task: optimize your database spam, autosave post, revisions, drafts, tables, etc.
I would also suggest the WP-DB Manager plugin, which can record dates for database optimization.
8. Use Lazy Load For Videos & Images
Lazy load for images ensures that when reader scrolls down, the other images begin to load, just before they come into view. By doing that the site’s load times come down quite a bit,
To do this automatically, install the jQuery Image Lazy Load plugin.
9. Disable Hotlinking
Hotlinking is a kind of bandwidth “Thief. If you have a WordPress blog and a lot of visitors, most likely the blog content will be copy and paste by others.
When posting them (whose image comes from your post) is accessed, the picture takes up your hosting bandwidth.It will also slow down your site.
But don’t worry you can protect your blog from the thief bandwidth by placing this code in your root .htaccess file:
disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?sparringmind.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feeds2.feedburner.com/sparringmind [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
10. Remove Unnecessary Plugin
Having a number of plugins that load a lot of resources becomes a query. It can slow down your website’s loading speed through adding extra HTTP requests.
So just remove additional and inactive plugins to reduce server load time.
These are steps will increase your site speed, and you no need to migrate another hosting.
Thanks for reading! Please share this article if you liked it.