
The front-end screens that users interact with in today’s web and mobile applications are undoubtedly very valuable to us. The impact of UI/UX design mistakes and poorly designed loading interfaces on user experience is becoming increasingly important. The negative effects of these errors on user satisfaction reveal how critical file upload processes are on websites. While users expect a fast, user-friendly, and secure loading experience, the complex interfaces, faulty functionalities, and long loading times they encounter create dissatisfaction and negatively affect the users’ stay on the site. Due to all these negativities, the concept of enhanced upload files UI has come to the fore lately.
Nowadays, designers give priority to the processes of designing and developing interfaces with a user-oriented approach. Understanding users’ expectations, creating intuitive and effective interfaces, and offering fast and reliable loading processes are the keys to increasing user satisfaction and keeping users on their sites. However, using an advanced file upload service is the first step in increasing user satisfaction and improving UI/UX. In this article, we will first take a look at the anatomy of the effective upload file UI. Then, we will talk about trends and a file upload service that provides an effective user interface for file uploading.
Table of Contents
The Anatomy of User-Friendly Uploads
There are some tips we should consider for a user-friendly file upload process. In this section, we will take a closer look at these tips one by one.
Intuitive Entry Points
Intuitive entry points are one of the tips that we should consider to create user-friendly file upload processes. Using clear buttons to make it easier for users to begin the file upload process directly improves UI design. We can also integrate defined areas into our applications, such as the drag-and-drop feature for file uploads so that users can operate directly.
Visual Cues & Affordances
Visual cues that support the file upload process help users follow the correct steps. Design elements such as cutouts and file icons guide users and prevent unnecessary errors. Additionally, communicating information such as file size and format improves UI and UX design by directly reducing incorrect loading attempts.
Supported File Types
Our applications should be informed in advance about acceptable file formats and size limitations to avoid user confusion. In this way, users can act knowing which file types can be uploaded. This information increases user satisfaction and prevents unnecessary errors.
Informative Progress Indicators
Informative progress indicators are of great importance to reduce users’ wait during the file upload process and make the process more manageable. These indicators provide not only the percentage complete but also additional information such as estimated time remaining or engaging animations, allowing users to better understand the process. For example, giving the user an estimate of how long the installation process will take can help the user manage their expectations and be patient.
Previews for Confidence
The issue of whether the correct file is selected during the file upload process may be a source of concern for users. Therefore, providing the user with a file preview before uploading increases confidence and directly reduces the likelihood of making mistakes. Visually confirming that the user’s selected file is correct prevents the wrong files from being loaded and makes the user’s experience more positive.
Clear Error Messages
Errors will inevitably occur during the file upload process, but appropriate feedback should be provided to ensure that these errors do not negatively affect the user experience. Error messages must be understandable to users, actionable, and free of technical jargon. Explanatory guides that enable users to understand the problem they are experiencing and how to solve it help users fix errors and increase user satisfaction.
Trends and Developments for Unique File Upload Processes
Recent trends in file upload processes bring about the adoption and development of new approaches to increase user experience. One of these is the use of inline uploads to increase usability in content-oriented applications. Now users can integrate file uploads directly into their content areas. For example, while writing a post on a blog platform, you can upload the image you want to add by directly dragging and dropping it into the text area. This trend allows users to have a smoother and easier loading experience.
Additionally, among the developments in file upload processes, the ability to upload directly from sources also stands out. Enabling uploads from third-party services (such as Google Drive or Dropbox) offers great benefits to users. Users can easily upload files by selecting their files from their accounts. Especially in scenarios where large files are uploaded, using such third-party services can provide both a fast and reliable solution. This trend makes file upload processes more accessible and convenient for users.
With these developments, file upload processes are expected to become more integrated, user-friendly, and efficient. In the future, these trends are expected to be further adopted and developed to further improve users’ file upload experiences.
Role of Filestack: User Interface Ease and Robust Backend

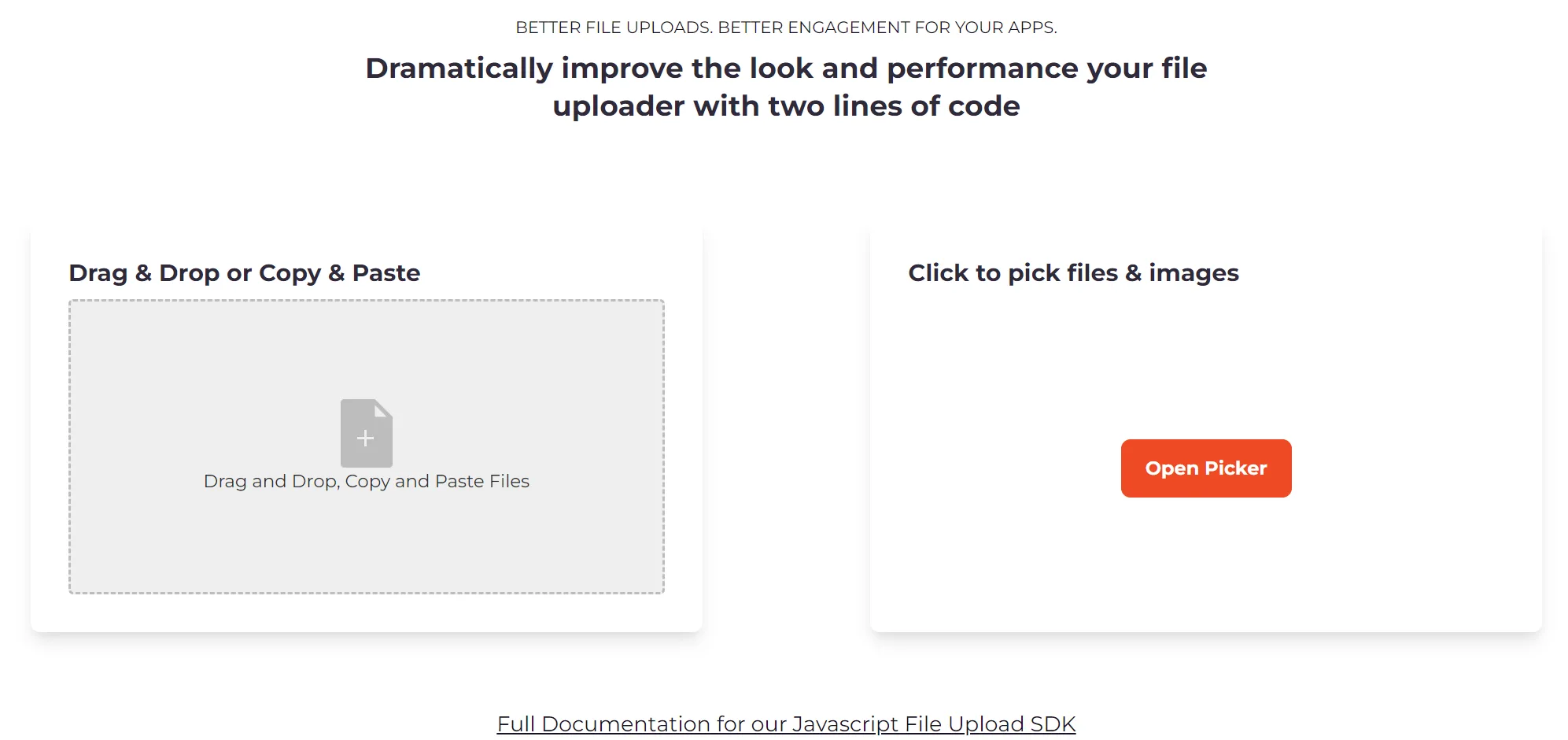
Filestack facilitates our work in code development processes by supporting file upload processes with both an easy user interface and a solid back-end infrastructure. Filestack’s JavaScript SDK allows developers to effortlessly create user interfaces. This SDK was developed to quickly implement file uploads and gives us extensive customization options to suit any design aesthetic. In this way, we can easily create the user interface experience we want and ensure that users complete the file upload process smoothly.

Filestack’s core file management capabilities provide designers with great convenience in managing the backend complexities of file uploads. Capabilities such as cloud-based storage solutions, error-handling mechanisms, and even automatic retry features address many issues that can be encountered in file uploads. This way, designers can focus on user experience rather than dealing with file uploads. Filestack’s powerful backend infrastructure makes file upload processes safe, fast, and hassle-free while also offering great convenience to designers and developers.
Filestack stands out with its ease of user interface and robust backend features, as well as advanced security measures and data management capabilities. As a result, thanks to Filestack, we can minimize the complexities in file upload processes while giving priority to user experience.
Conclusion
As a result, open feedback and respect for the user are important when creating a visually appealing and functional file upload interface. Users should have a clear view of what is happening during the file upload process and receive accurate guidance when necessary. Therefore, the interface design should feature key components such as clear icons, informative progress indicators, and user-friendly error messages. It is also important to simplify backend file handling processes to improve user experience. Tools like Filestack offer developers invaluable resources in this regard. In this way, it becomes easier to create user-centered and intuitive installation experiences and increases end-user satisfaction.
FAQs
Q: How do I enhance the upload files UI?
A: To develop the file upload interface, you must first create a design that allows users to easily upload files. Elements such as user-friendly buttons, descriptive icons, and progress bars help users better understand and follow the process. You can also enhance the user experience by adding user-friendly functions such as file selection, drag and drop.
Q: What features does Filestack offer for advanced file upload processes?
A: Filestack offers many features for advanced file upload processes. These features include automatic file retrying, error handling mechanisms, file preview, progress indicators, and the possibility of providing feedback to the user. Additionally, different storage options and integration possibilities are some of the advantages Filestack offers for advanced file upload processes.
Q: Does Filestack have a free plan?
A: Yes, Filestack has a free plan. This free plan is limited to a free period of 21 days.

great sir beneficial article thanks for sharing.