 AMP or Accelerated Mobile Pages, also known as Google AMP Page. AMP help users to smooth browsing and consume very fewer data. AMP Page feature improve Users’ experience while visiting the AMP enable website. For bloggers, AMP helps to increase mobile visitors and also it has some SEO benefits.
AMP or Accelerated Mobile Pages, also known as Google AMP Page. AMP help users to smooth browsing and consume very fewer data. AMP Page feature improve Users’ experience while visiting the AMP enable website. For bloggers, AMP helps to increase mobile visitors and also it has some SEO benefits.
But many Bloggers and webmaster don’t like to enable AMP for their blog because there wasn’t any way to add Adsense ads on AMP pages. but In this article, I will teach you how to setup AMP page and add or show Adsense ads in Google AMP page.
What is Google AMP Project?
Google Accelerated Mobile Pages is an initiative and innovation in the form of open source applications that emerged from discussions between publishers with technology companies about the importance of improving the entire ecosystem of mobile content for everyone , including publishers, consumers, creators, and users.
What are the Benefits Of Accelerated Mobile Pages?
Speed is everyone’s dream. A study showed that the bounce rate can reach 58% on web pages that load within 10 seconds. By using Google AMP Page is expected to make a bounce rate decrease and increased interaction with the readers of the website using the AMP.
How To Install And Setup Google AMP Page On WordPress?
This is not a hard tutorial to setup Google AMP Page, Just you need to install AMP WordPress Plugin to enable it. follow the steps:
1. Download and install AMP plugin on your WordPress host. You can also directly install AMP plugin on WordPress dashboard.Here the link[appbox wordpress amp]
2. After the installation is completed do not forget to activate the plugin AMP.
AMP Plugin direct and influential work shortly after the plugin is enabled, no arrangements should be made by users of this plugin, to check whether the plugin is working properly is to open a URL to be added / amp / in the final path URL, for example – https://techpanga.com/free-high-pr-dofollow-backlinks/
How To Customize Google AMP Page?
AMP plugin is only enabled AMP page but If you want to customize your AMP page then you can do it easily by a Plugin.
- Install and active plugin AMP for WP – Accelerated Mobile Pages [appbox wordpress accelerated-mobile-pages]
- Make Plugin Activation, and then open the settings AMP> Welcome and follow the instructions that appear on the screen.
- You can change color, font, footer text, menu,notification, sharing buttons etc.
How to Add / Show Google Adsense Ads in Google AMP Page?
Basically, Google AdSense ads are not working on AMP page But By the plugin AMP for WP – Accelerated Mobile Pages, You can add Adsense ads on AMP page. Just follow the steps:
1. If you installed AMP for WP – Accelerated Mobile Pages then go next step.
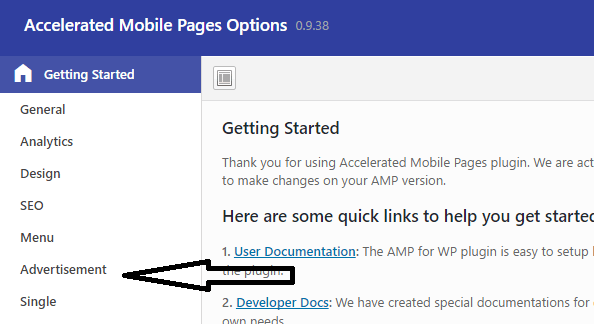
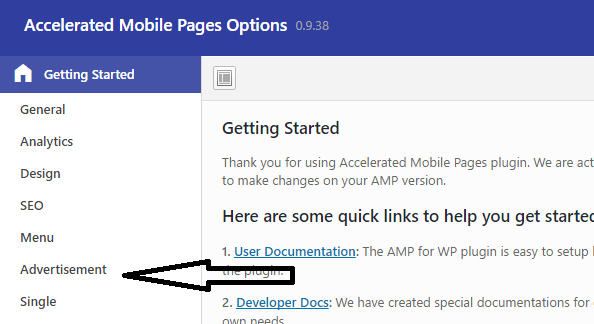
2. Now go WordPress Dashboard > AMP and Click on advertisement:

3. Now enable Ads option by clicking ON. There you need to your AdSense Publisher Id and Data AD Slot. To get your publisher Id and Ad slot Id , log in your AdSense account > click on My Ads>> create a new Ads or you can use old ads code. Also, you can find Pub and ad slot Id on Adsense code check bellow:
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– Category – 1 (www.techpanga.com) –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-934828#####”
data-ad-slot=”6471######”
data-ad-format=”auto”></ins>
<script>
The Red is Ad Slot ID and the blue is Publisher ID.
4. Now enter your Pub ID and Ad slot Id and save It. You can select different Ads size and area to show your ads.

I hope, this tutorial helps you to setup and add or show AdSense ads on your blog AMP page. If you need to know more or if you have any problem to setup AMP then comment here and ask me I will help you.




This is for paid version, not free version.
Free version also available Please read the full article