If you are Google AdSense Publisher you have probably know about AdSense Lab; There you can find only brand-new Adsense ads features that aren’t yet ready to be rolled out to all AdSense publishers. This week Google starts a new Ads is called AMP Auto Ads, a new family of Text and display ad formats that will be placed automatically within the AMP pages of our website/blog. It will show AMP page only not regular pages.
If you don’t know about AMP, then you should take a look at the AMP Project’s official page.Or you are not Implement AMP yet on your Blog/website then read this article How To Setup And Show Adsense Ads In Google AMP Page
The AMP Auto Ads is currently in beta testing, and it can be available only for those who are invited via e-mail from AdSense Lab. for more details read this official guide from Google AdSense. However, If you are a WordPress user and don’t know how to Implement AMP auto Ads, then you can follow this guide. ( Blogger user can also use the same method )
How to Get AMP Auto Ads codes On Adsense
AMP Auto ads are automatically placed on your AMP pages. This tutorial shows you how to quickly implement the AMP Auto ad code on your AMP pages.
- First Visit Adsense account and Sign in to your AdSense account.
- In the left navigation panel, click on Optimisation.
- Click Labs.
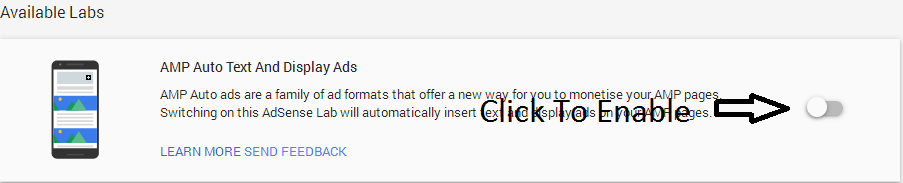
- In the Lab Section, you can see AMP Auto Text And Display Ads
- Click To enable

- After enabled, there will be visible GET CODE button
- Click Get Code
- Copy the code and add those code head and body section.
If you don’t know where to add these codes, then follow this steps.
You May also Like How To Setup And Show Adsense Ads In Google AMP Page
How to Implement AMP Auto Ads On Wordpress
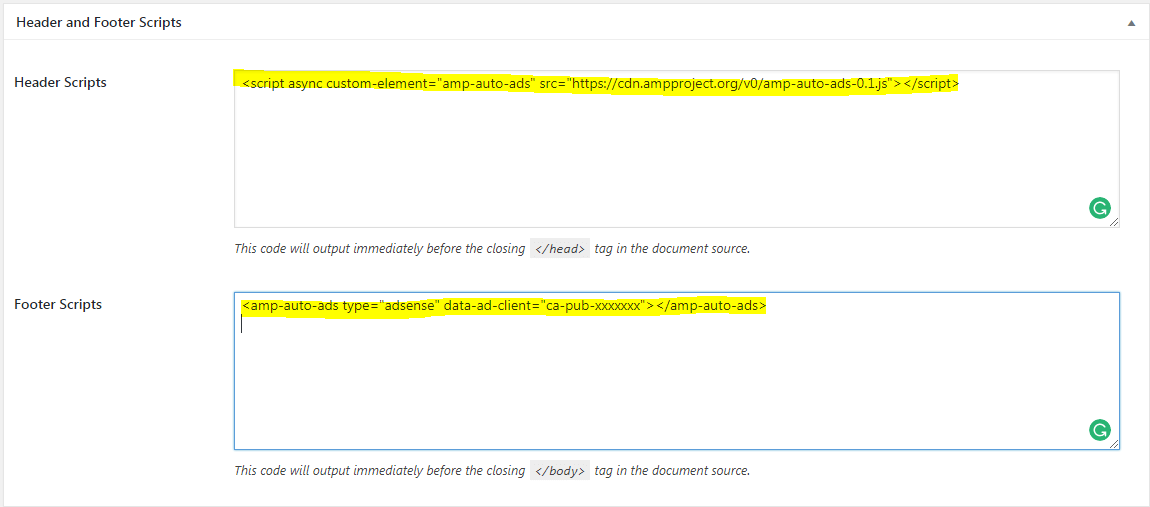
Wordpress user can directly add these codes to your WordPress Theme’s header.php file (by using Appearance > Editor) and apply the two AdSense scripts in the following way:
[....] <script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"></script> </head> <body> <amp-auto-ads type="adsense" data-ad-client="ca-pub-xxxxxxx"></amp-auto-ads> </body>
Replace ca-pub-XXXXXXXXXXXX to your Publisher ID to work Adsense codes.
How To add AMP Auto Ads codes On Genesis Child Theme
Genesis theme user can add Adsense codes directly on genesis framework, Check how:
- Log in to your dashboard
- Click Genesis >> Theme setting
- Copy paste First add code on Head and second code on footer
By this way, you can also apply AMP ads codes on blogger theme, just you need to find where is the <head> code have.
If you have any problem feel free to feedback here and we will help you. Good Luch and Happy Advertising.







Good article Manoj.
Can you tell me how to create AMP pages for my wp blog jobinAssam.in?
Check here How to create AMP pages
https://techpanga.com/setup-show-adsense-ads-google-amp-page/
Hi Manoj,
Nice article on AMP. If you want to use Google AMP Ads, you should have AMP versions of your pages to make them load quickly. Most of the users are not using AMP Pages in their sites or blogs because people are not aware of it.
However, if you are using for WordPress then there is a plugin available (https://wordpress.org/plugins/amp/). Users can use this plugin to create AMP pages.
Thanks for sharing an informative article with us.
– Rajinder
Thanks Rajinder for your Kind information
I’m already using AMP on my blog
nice tip thanks so much